APLIKASISME.COM - Membuat widget histats di website atau blog. Widget yang umum dipasang oleh para bloger untuk menampilkan statistik pengunjung yaitu widget histats. Widget ini dapat dengan mudah kita dapatkan dan gratis juga tentunya.
Langkah pertama untuk memasang widget ini yaitu registrasi ke website histats, masukkan semua data yang diminta di formulir pendaftaran. Isikan sesuai data anda. Setelah berhasil melakukan registrasi kemudian anda login kembali ke website histats. Kemudian masukkan data website anda dengan cara menekan tombol add a website. Masukkan url blog atau website anda. pilih language indonesia, pilih kategori sesuai dari kategori web atau blog anda. Masukkan negara dan time zone. pilih negara indonesia dan time zone jakarta. isikan judul blog dan deskripsi dari blog anda. Kemudian pilih apakan stats akan dilihat oleh semua orang atau hanya anda sendiri dengan memilih antara site stats are visible to everyone dan site stats are only visible to you. Pilih sesuai kebutuhan anda. langkah selanjutnya yaitu memberikan tanda check dibawah term of use dan privacy policy Kemudian isikan capatcha sesuai yang di tampilkan di sebelah kiri. kemudian klik continue.
 |
| Membuat Widget histats |
Langkah kedua yaitu klik counter code lalu klik add new counter. Pilih salah satu style counter yang menurut anda menarik dan cocokuntuk website atau blog anda, saran saya sesuaikan warna style counter dengan tema blog atau warna website anda. Setelah selesai memilih bentuk dari style counter anda kemudian klik counter id yang baru anda buat, maka di bagian dibawah akan muncul code yang nantinya akan di pasang di blog atau website anda.
 |
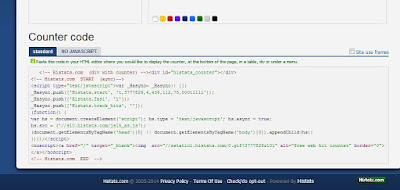
| Code Histats |
Langkah ketiga yaitu memasang kode widget di blog. Untuk memasang widget masuk ke dashboard dan klik tata letak, kemudian anda tambahkan widget html/javascript. Copy code style widget yang anda buat tadi di ebsite histats dan pastekan di conten widget anda di blogger. Kemudian simpan.
Maka sampai dengan langkah ini anda telah berhasil memasang widget histats.
Semoga bermanfaat.
Baca juga artikel mengenai cara mengganti favicon blog
Advertisement

Tidak ada komentar